技术博客的选型有很多种,如:博客园、CSDN、开源中国、简书、知乎等……都可以用来写文章,形成自己的技术博客。
上面的博客都是第三方的,有没有方式搭建自己的服务器、自己的域名的博客呢?栈长知道的成熟方案有:WordPress, Hexo 等,栈长的博客就是用 Hexo 搭建的。
下面贴上栈长博客的地址,也是Java技术栈的官方博客地址:
www.javastack.cn

今天分享一下,如何从 0 开始搭建一个自己的技术博客,基于栈长的 Hexo 博客。
为什么选用 Hexo ?
Hexo 是一个快速、简洁且高效的博客框架,利用 Markdown 即可自动生成静态网页。
官网:https://hexo.io/
1)超快速度
Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
2)支持 Markdown
Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
3)一键部署
只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
4)丰富的插件
Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
以上来自 Hexo 官网介绍。
域名服务器
想拥有自己的博客,域名和服务器是不可少的两个部件。
1)域名
注册域名很简单的,几十块钱搞定的事,大家可以去万网、阿里云、腾讯云等平台上面注册。
2)服务器
可以使用各种云服务器,也可以使用 Gitbub 提供的 Pages 托管服务。
Github 的国内访问不是很快,这里推荐使用自己搭建国内的云服务器,使用 Nginx 搭建静态服务。
Hexo 安装
安装 Hexo 需要提前安装好 NodeJs,这里就不说明了,自行安装即可。
安装好 NodeJs 之后就可以安装 Hexo 了:
1)安装
npm install hexo-cli -g
2)初始化
hexo init blog
cd blog
npm install
3)启动
hexo server
或者简写:
hexo s
4)访问
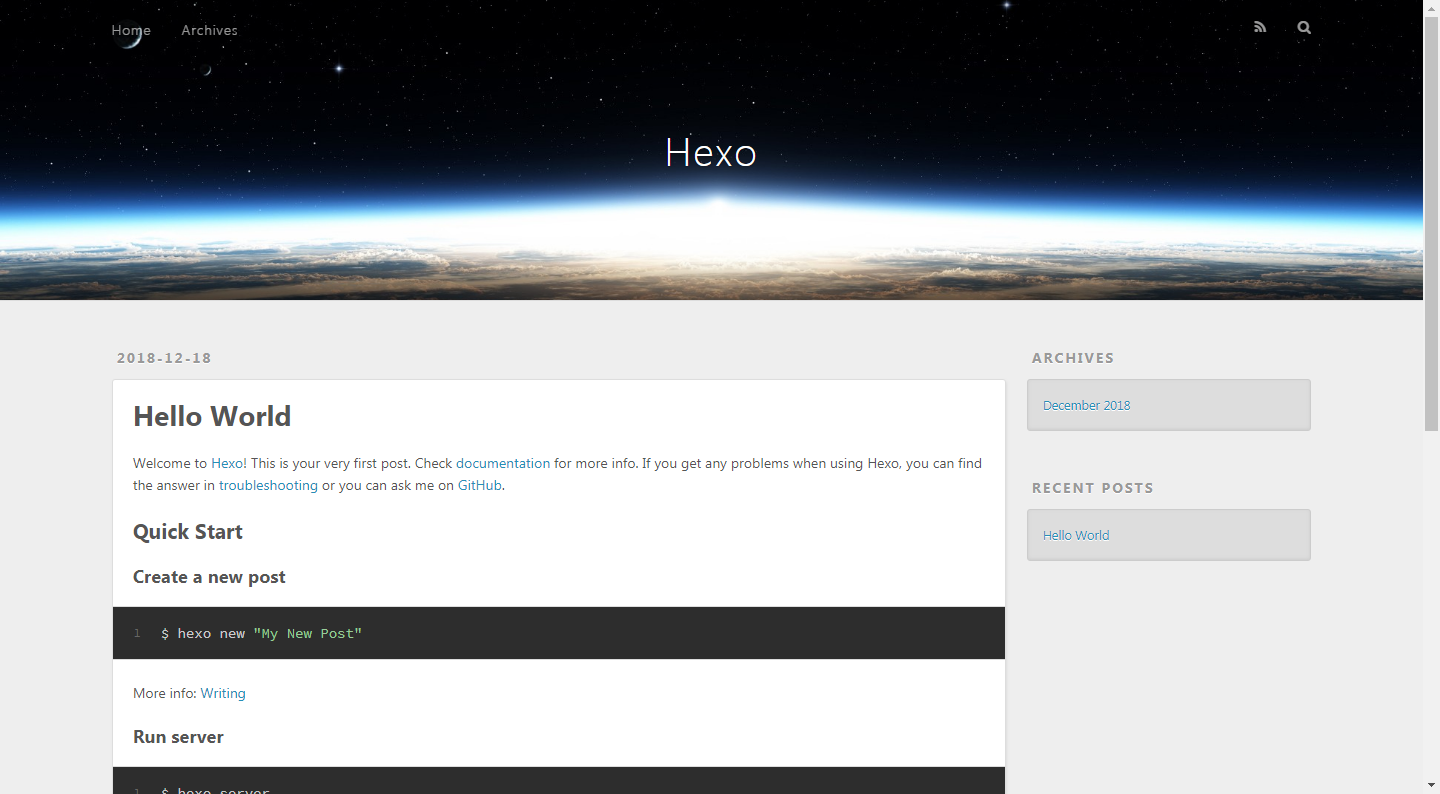
打开 localhost:4000 即可打开默认的博客主页:

Hexo 文件介绍
来看下 blog 目录下生成的目录和文件:
$ ll
total 125
-rw-r--r-- 1 R 1049089 1846 十二 18 14:12 _config.yml
-rw-r--r-- 1 R 1049089 21622 十二 18 14:15 db.json
drwxr-xr-x 1 R 1049089 0 十二 18 14:15 node_modules/
-rw-r--r-- 1 R 1049089 447 十二 18 14:15 package.json
drwxr-xr-x 1 R 1049089 0 十二 18 14:12 scaffolds/
drwxr-xr-x 1 R 1049089 0 十二 18 14:12 source/
drwxr-xr-x 1 R 1049089 0 十二 18 14:12 themes/
介绍下这几个目录和文件:
_config.yml:博客主要的配置文件;
node_modules:NodeJs的依赖模块;
scaffolds:提供了三种不同的文章模版;
文章布局 | 对应目录
post | source/_posts
page | source
draft | source/_drafts
source:博客文章默认所在的目录;
themes:博客主题目录,默认:landscape;
创建一篇文章
1)创建文章
使用命令:
hexo new "My New Post"
这样默认为 post 文章,或者直接复制草稿模板至 source/_posts 目录;
2)生成静态网页
hexo generate
或者使用简写:
hexo g
这样就能在博客目录生成一个 public 目录。
$ ll
total 12
drwxr-xr-x 1 R 1049089 0 十二 18 14:40 2018/
drwxr-xr-x 1 R 1049089 0 十二 18 14:40 archives/
drwxr-xr-x 1 R 1049089 0 十二 18 14:40 css/
drwxr-xr-x 1 R 1049089 0 十二 18 14:40 fancybox/
-rw-r--r-- 1 R 1049089 6660 十二 18 14:40 index.html
drwxr-xr-x 1 R 1049089 0 十二 18 14:40 js/
如需要重新生成可以执行一下清理命令:
hexo clean
3)发布到服务器
如果使用了 Github 的 Pages 托管服务,那么需要配置 _config.yml 中的如下配置:
deploy:
type: git
repo:
- git@github.com:xxxxxx/javastack.github.io.git
branch: master
然后使用发布命令:
hexo deploy
如果使用云服务器,将静态服务器的主目录设置为 public 这个目录即可。
切换主题
主题选择:https://hexo.io/themes/
在 Hexo 的主题网站下载一个自己的主题,如栈长的博客使用的是 icarus。下载之后把它扔到 themes 目录,然后修改配置文件中的默认主题即可。
theme: icarus
这个主题可以预览栈长的博客:www.javastack.cn
也可以进入主题目录对这个主题进行自定义修改。
总结
大概的博客搭建及文章发布的操作就这些了,其实这里面还有更多的细节,包括插件、自定义主题、永久链接、文章分类、标签等,更多的大家可以去 Hexo 官方文档里面去看。还有,你得对 Markdown 格式需要熟悉。
如果你也在使用 Hexo 搭建博客,有什么问题也可以关注Java技术栈微信公众号找我,或许我能给你点经验,栈长我知道的都可以解答。
本文原创首发于微信公众号:Java技术栈(id:javastack),关注公众号在后台回复 “Java” 可获取更多,转载请原样保留本信息。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。