LayUI——开源模块化前端 UI 框架,由职业前端倾情打造,面向全层次的前后端开发者,易上手开源免费的 Web UI 组件库。
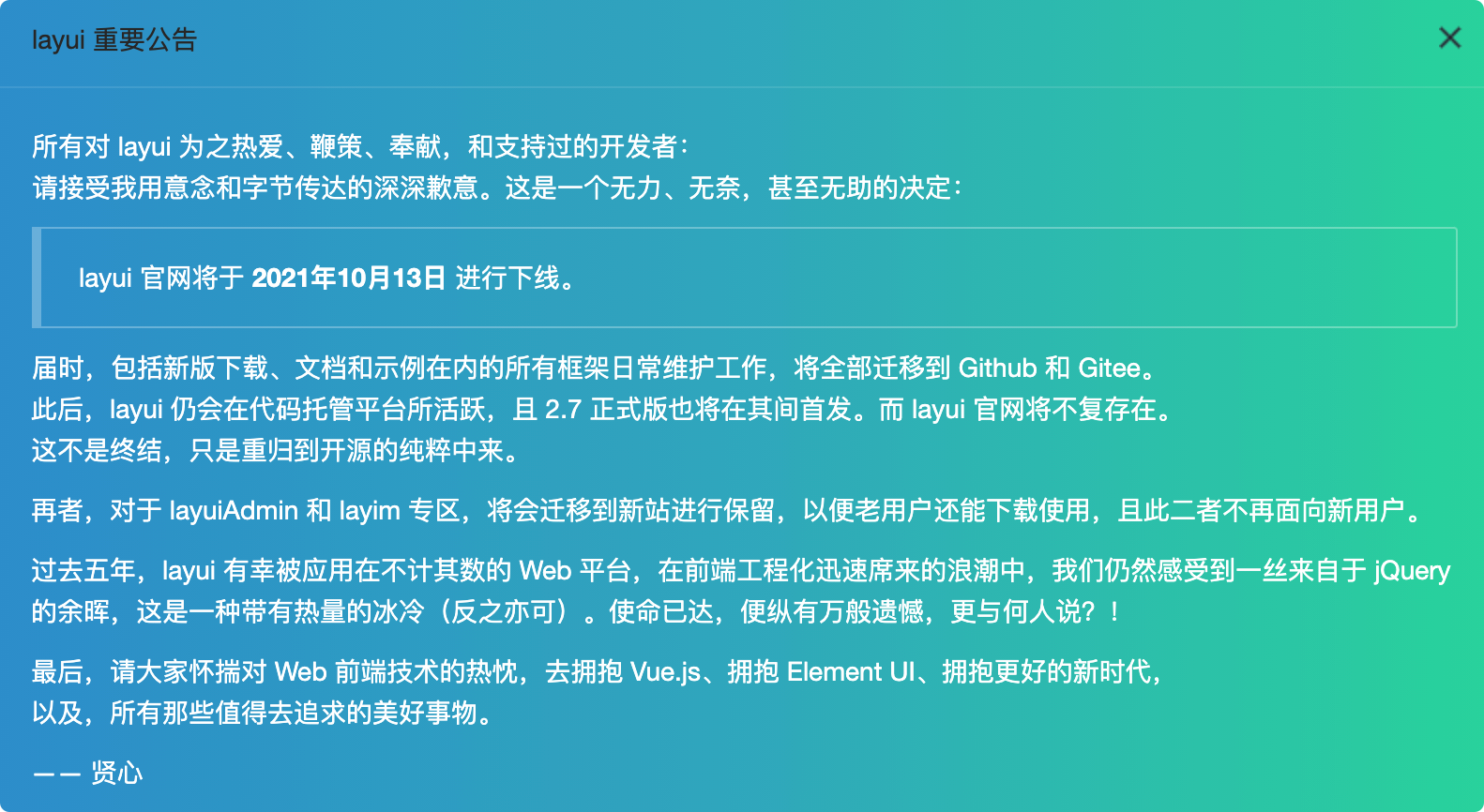
最近,LayUI 官网发布了一条公告:

layui 官网将于 2021年10月13日 进行下线。
需要注意的是,LayUI 仅仅是从官网下线,但并不意味着终结,并不意味着 LayUI 的停止维护,后续新版本的发布,以及日常维护工作已经迁移到 Github/ gitee 代码托管平台了。
另外,LayUIAdmin 和 LayIM 也会迁移到新的官方网站,也仅仅是为老用户保留了一个下载通道而已,两者将不再面向新用户开放。
这也来得太突然了,没有一点点防备。。
看到这则消息的时候,栈长一时间觉得很惊讶,但也很能理解 LayUI 的无奈决定,毕竟现在不是 LayUI 的时代了,作为一个老牌前端 UI 框架,LayUI 的历史使命已经完成,未免有点伤感。。。
在那个还没有前后端分离、分布式、微服务架构年代,也就是传统的 Web 项目,所有的前后端代码都是在一个项目中开发和部署,那时候也没有专业的前端开发,所有系统代码都得 Java 程序员编写,即 Web 开发工程师,也就是现在的全栈工程师。
当然,不能和现在的全栈相比,Web 开发工程师的前端能力还是相对较弱的,不可能完全编写一套前端框架出来,栈长也搞过 Web 开发,那写前端代码的能力就是捉襟见肘,开发太慢了,遇到一个问题就要调半天,简直崩溃。。
所以也就需要一套现成的开源 UI 框架,我记得那时候用的比较多的就是基于 jQuery 的 EasyUI、LayUI 了,不需要很强的前端能力,都有现成的控件、文档支持,开发起来就变得很容易了。
现在随着互联网的高速发展,以及前后端分离架构的普及,工作也分前后端开发工种了,并有一套前后端开发规范,前端开发人员负责开发前端并按规范和后端进行数据交互,后端开发人员只需要按规范开发接口即可,效率要比传统开发快多了。
这么些年,前后端框架也是换了一波又一波了,现在 Vue.js、React、AngularJS 算是引领着前端框架的发展趋势,同时也诞生出了许多优秀的衍生框架,LayUI 这种基于 jQuery 的老牌框架已经没有优势了,其设计理念、界面等都已经过时了。另外,关注公众号Java技术栈,回复:vue,可以获取最新 Vue 3.0 高清 PDF 教程。
来一波回忆杀。。。
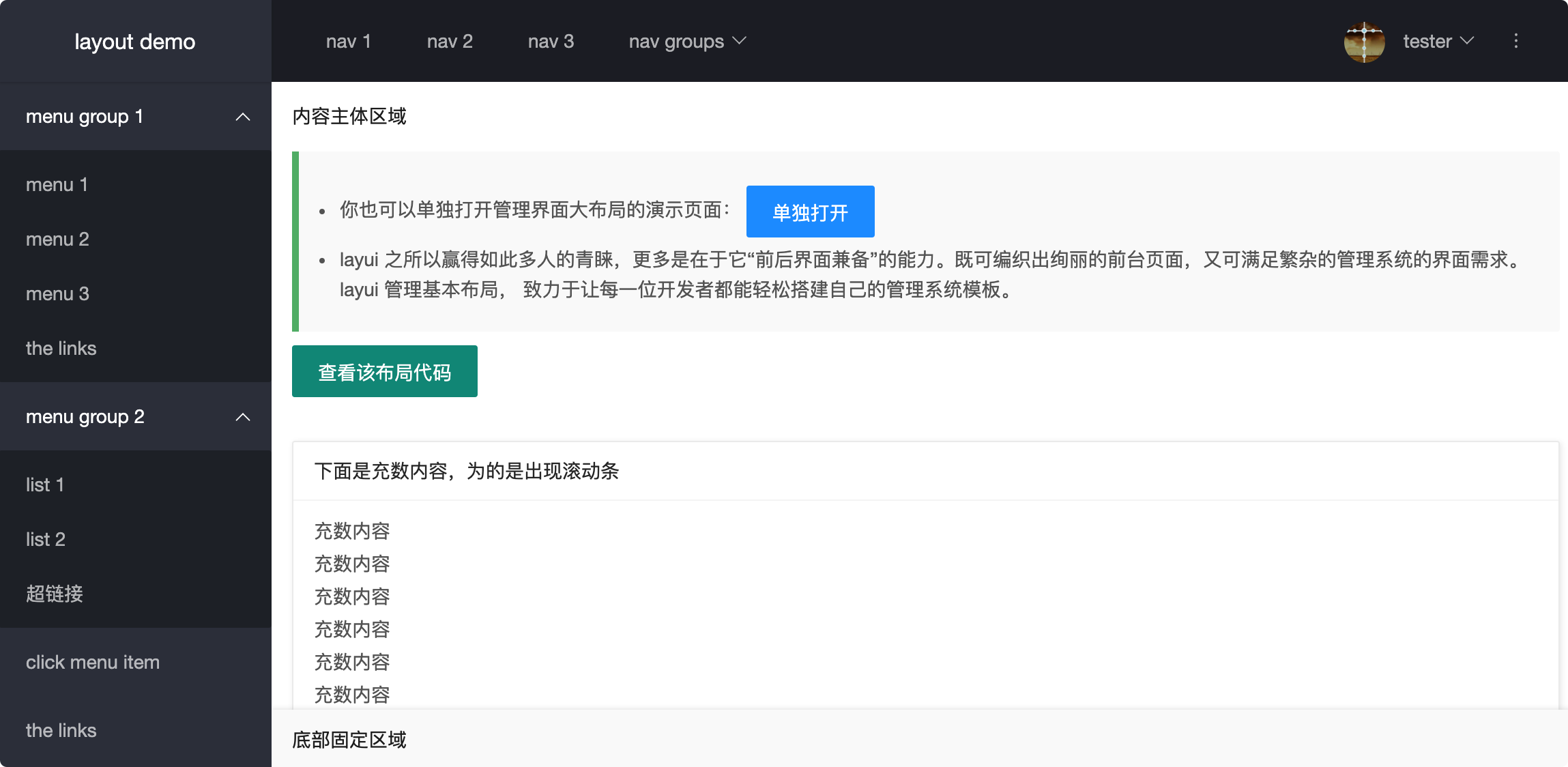
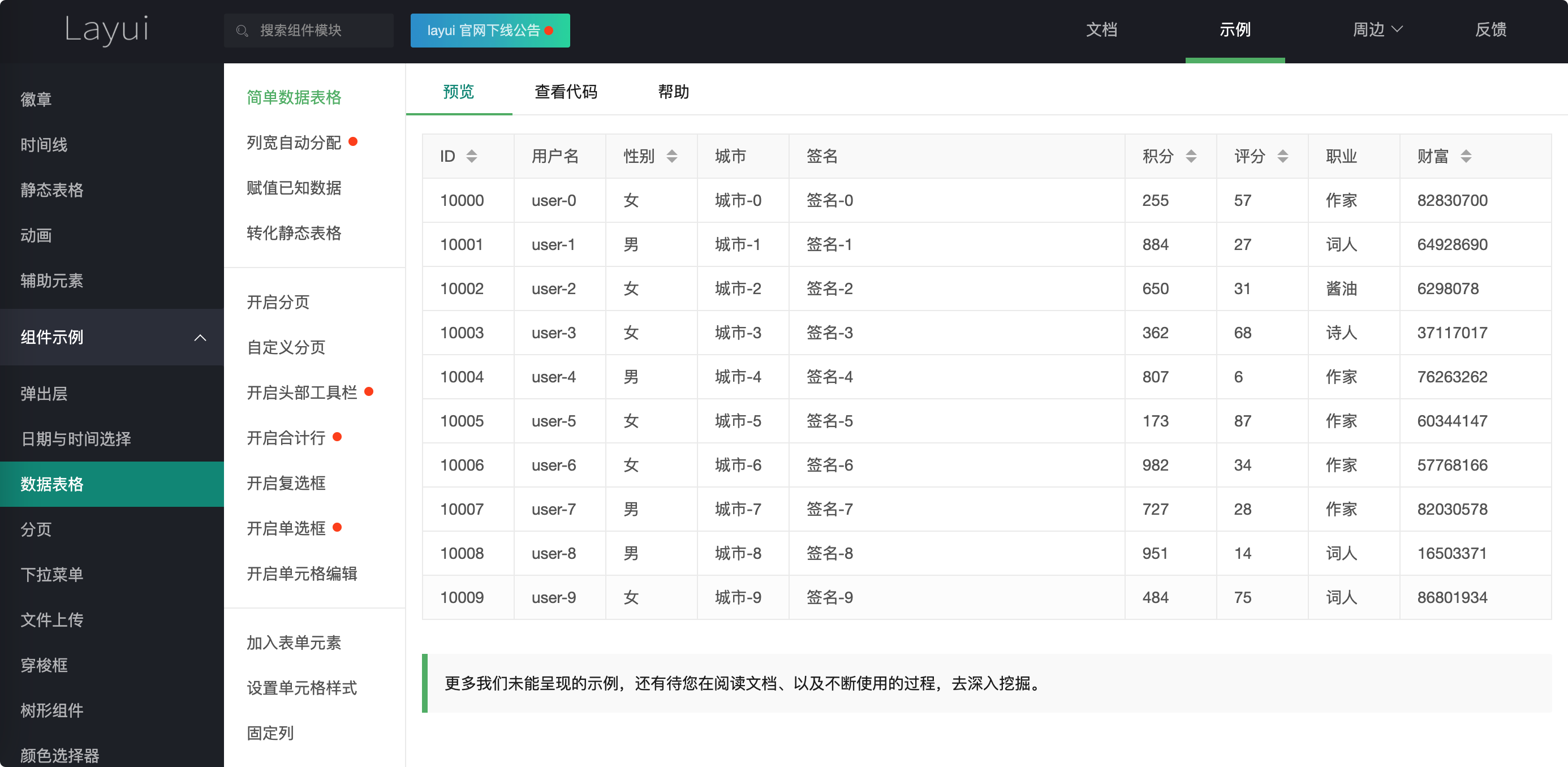
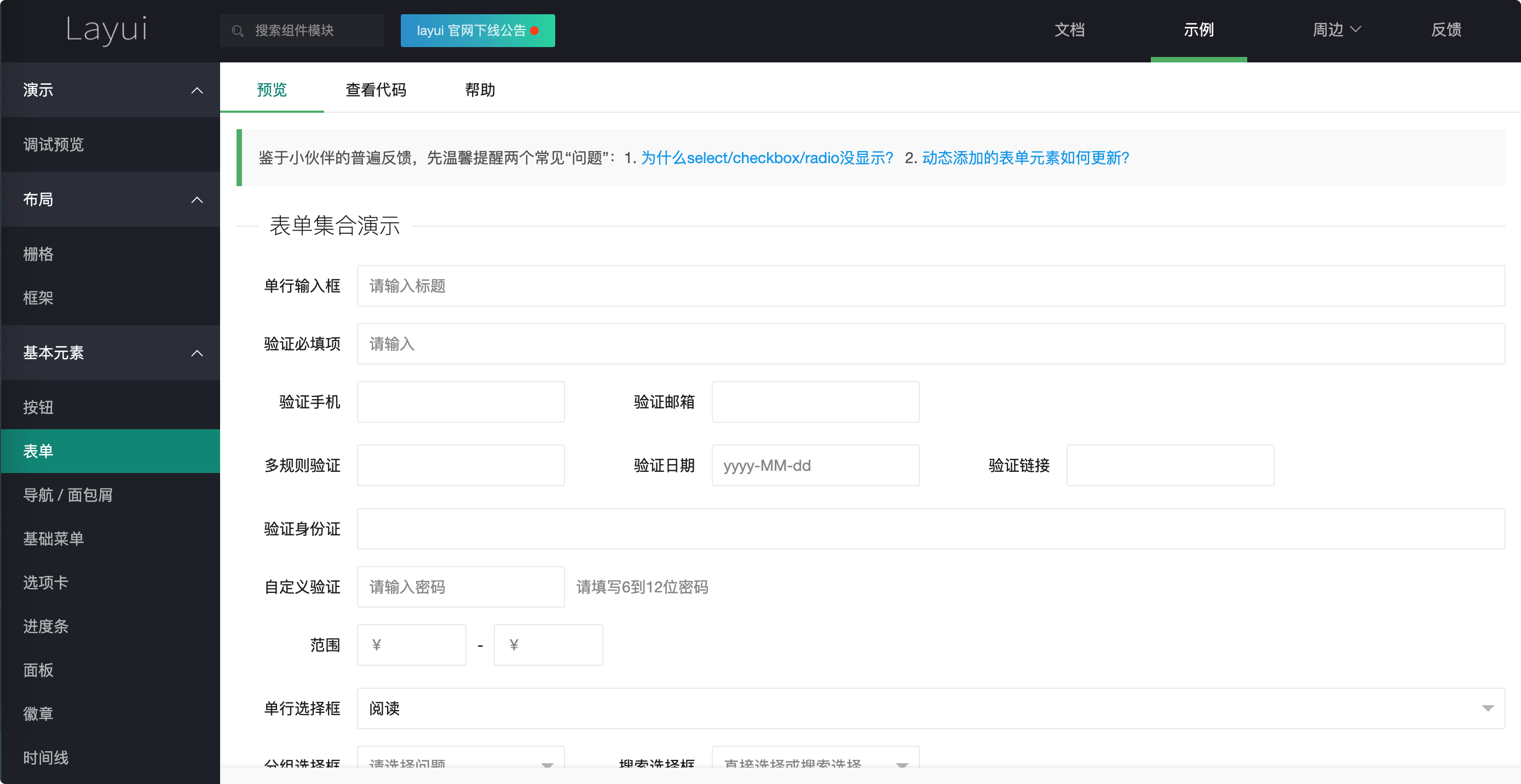
LayUI 鉴赏:



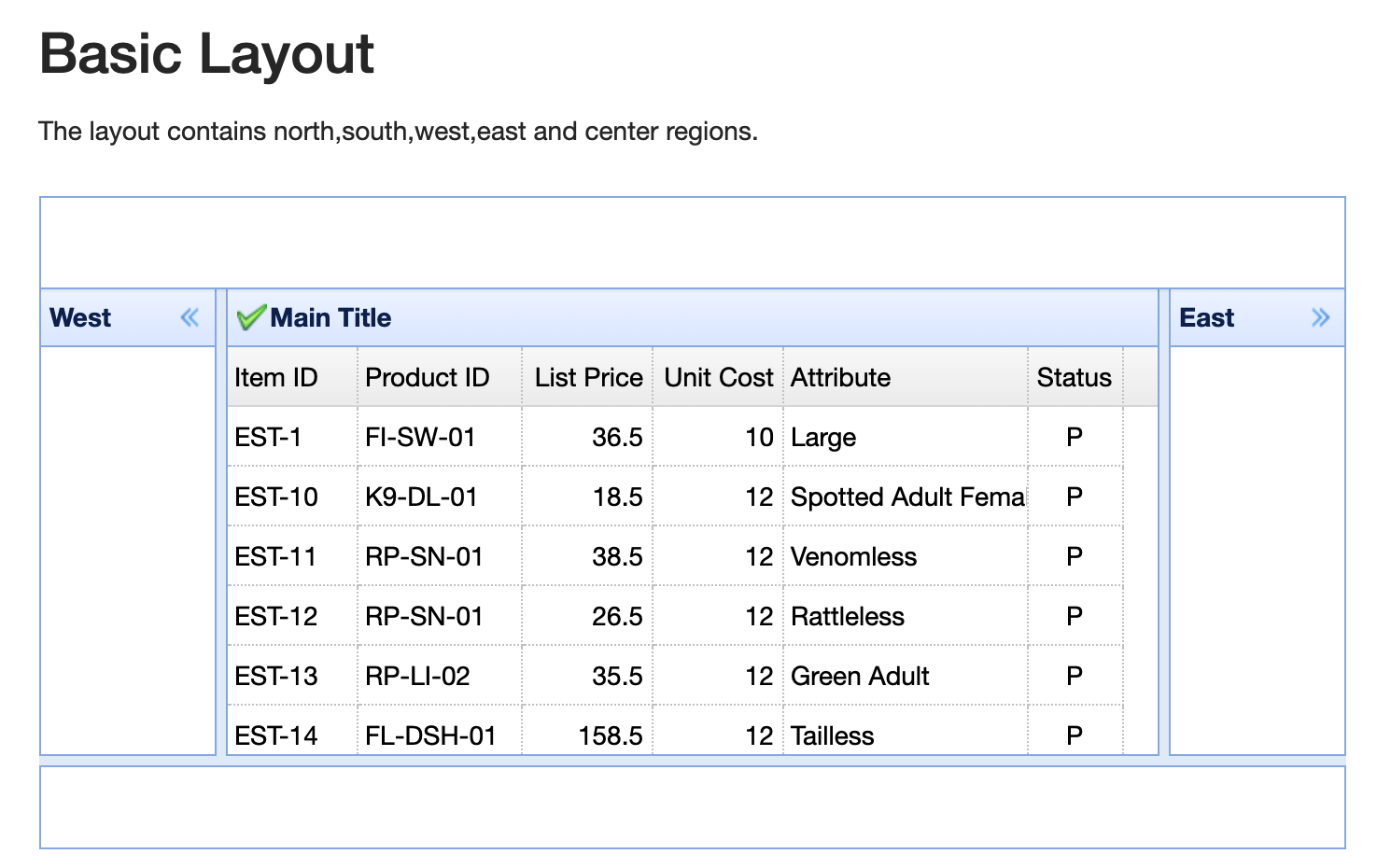
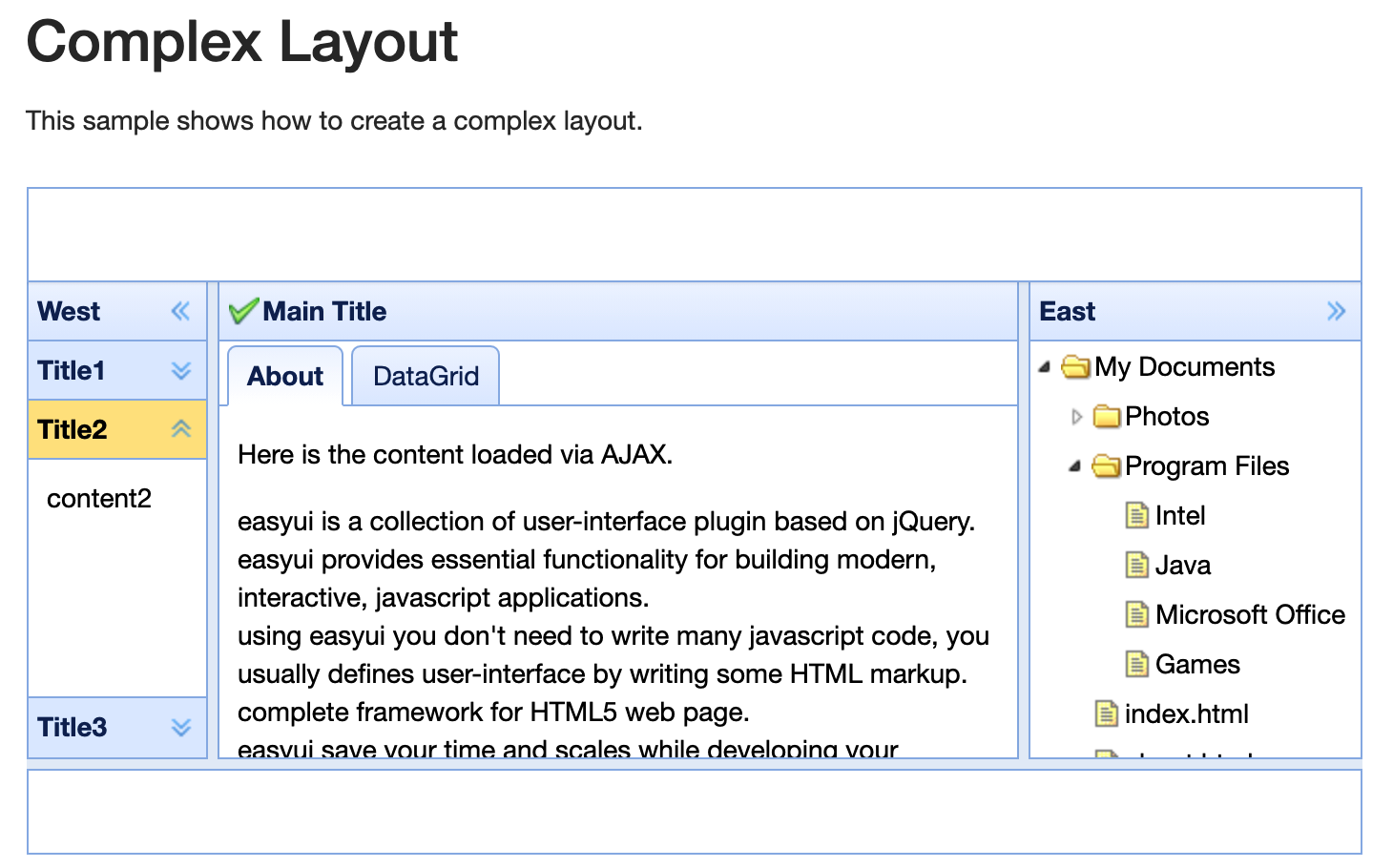
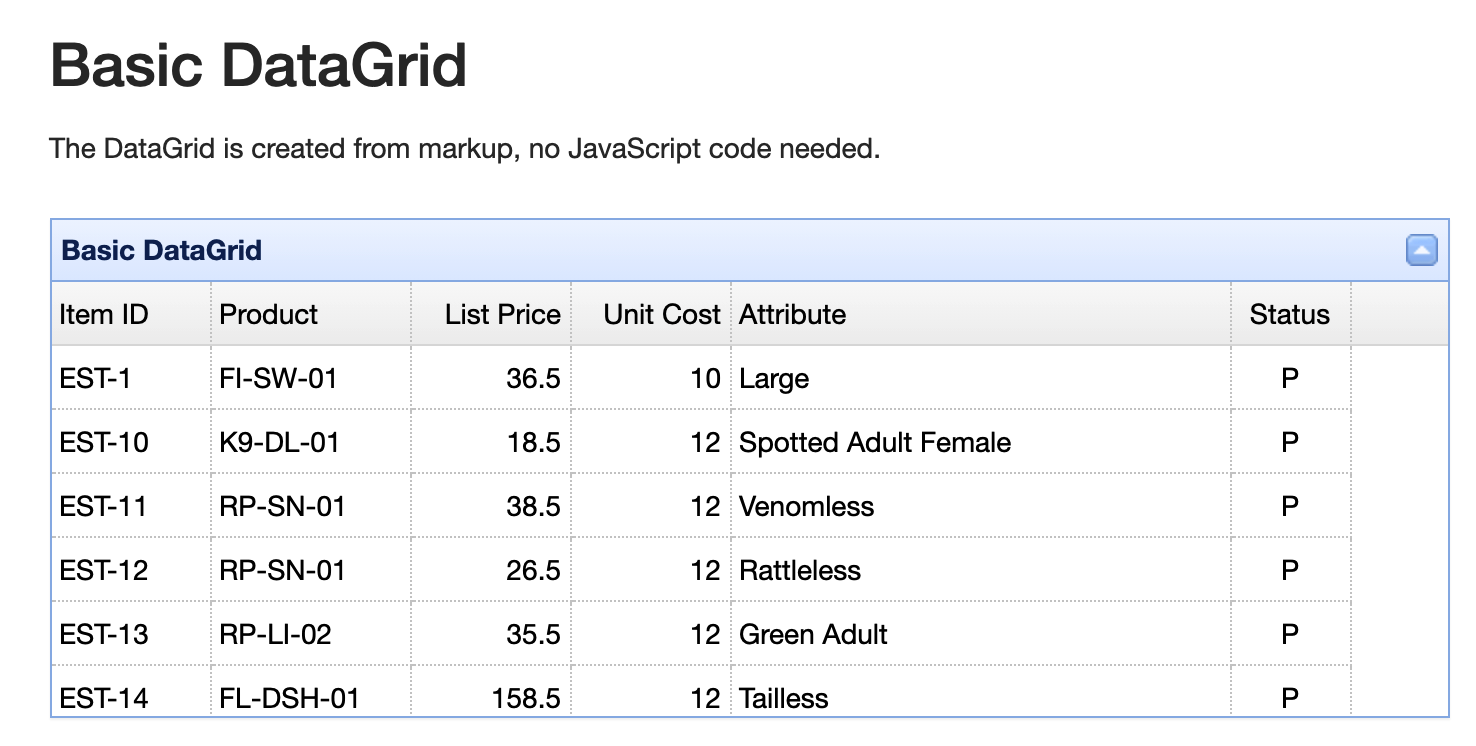
EasyUI 鉴赏:



可以看到,相比较 LayUI,EasyUI 的界面要更传统、更简约,不过各有各的特色,各有所好。
栈长我当年就用过 EasyUI,个人感觉就是简单、干练,加载速度非常快,没有过多的复杂的特效,开发速度也非常快,对于不追求界面的内部管理后台系统来说无疑是一个不错的选择。
EasyUI 也顺势推出了基于 Vue.js、React、AngularJS 的版本:

不知道现在用的多不多,就那个复古 UI 我个人感觉已经太落后了,市面上基于 Vue 之类的优秀框架也太多了,前端框架遍地开花。。。另外,关注公众号Java技术栈,回复:vue,可以获取最新 Vue 3.0 高清 PDF 教程。
但,不可否认,虽然 LayUI、EasyUI 没以前流行了,但并不说明它们没有用武之地了,现在它们可能更适用于管理后台系统,对于已经熟练掌握 jQuery、LayUI、EasyUI 的 Java 开发人员来说,不用专业的前端开发人员也能快速开发出自己的后台系统。
另外,估计大家有的公司也还有在用 LayUI、EasyUI 前端框架的系统,就像后端也还有很多公司用 SSH 框架一样,虽然框架老,但也得维护运营,系统庞大,时间、成本、风险考虑,有的时候也不太可能完全颠覆去重写一套全新的系统,所以,也得有人维护,新老技术并行,也是现在很多企业无奈的选择。
参考阅读:Struts2 为什么被淘汰了?
最后,虽然 LayUI 在官网下线了,并不意味着它的结束,新版本的发布和日常维护还在代码托管平台进行着,有时候,用什么框架并不重要,重要的是有没有解决业务需要,适合自己的就是最好的。
好了,今天的分享就到这里了,后面栈长会分享更多好玩的 Java 技术和最新的技术资讯,关注公众号Java技术栈第一时间推送,我也将主流 Java 面试题和参考答案都整理好了,在公众号后台回复关键字 “面试” 进行刷题。
最后,觉得我的文章对你用收获的话,动动小手,给个在看、转发,原创不易,栈长需要你的鼓励。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


