
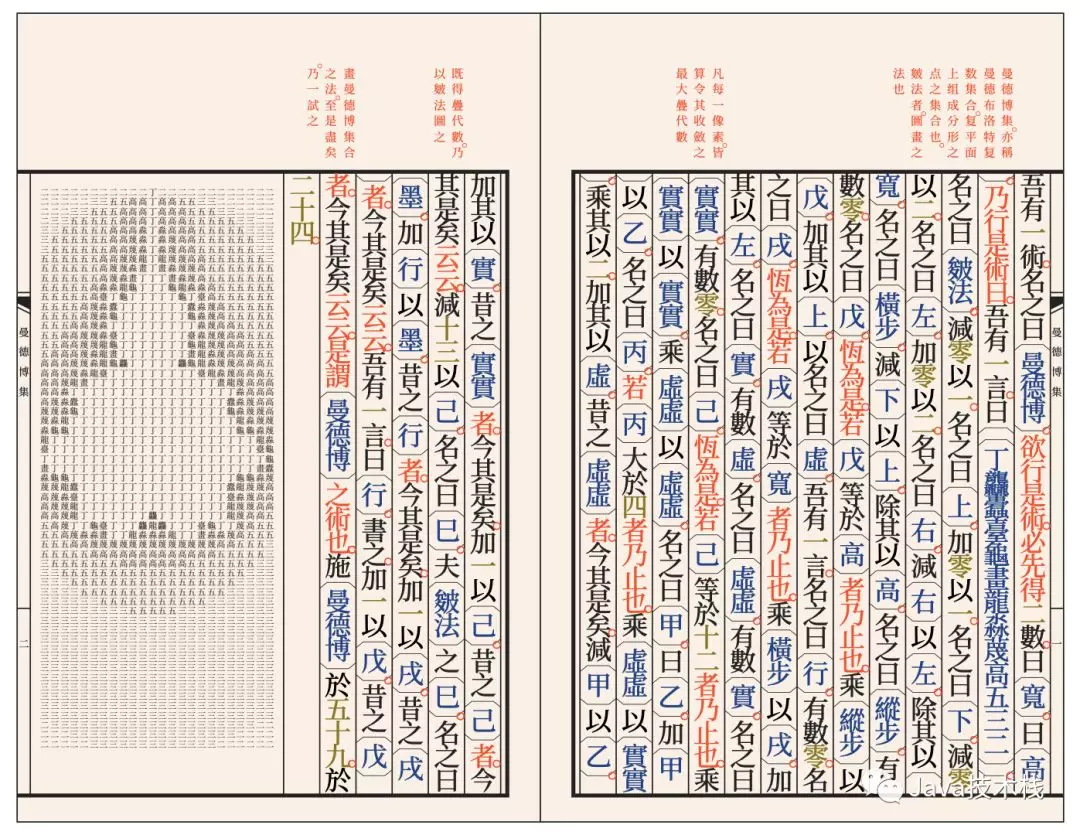
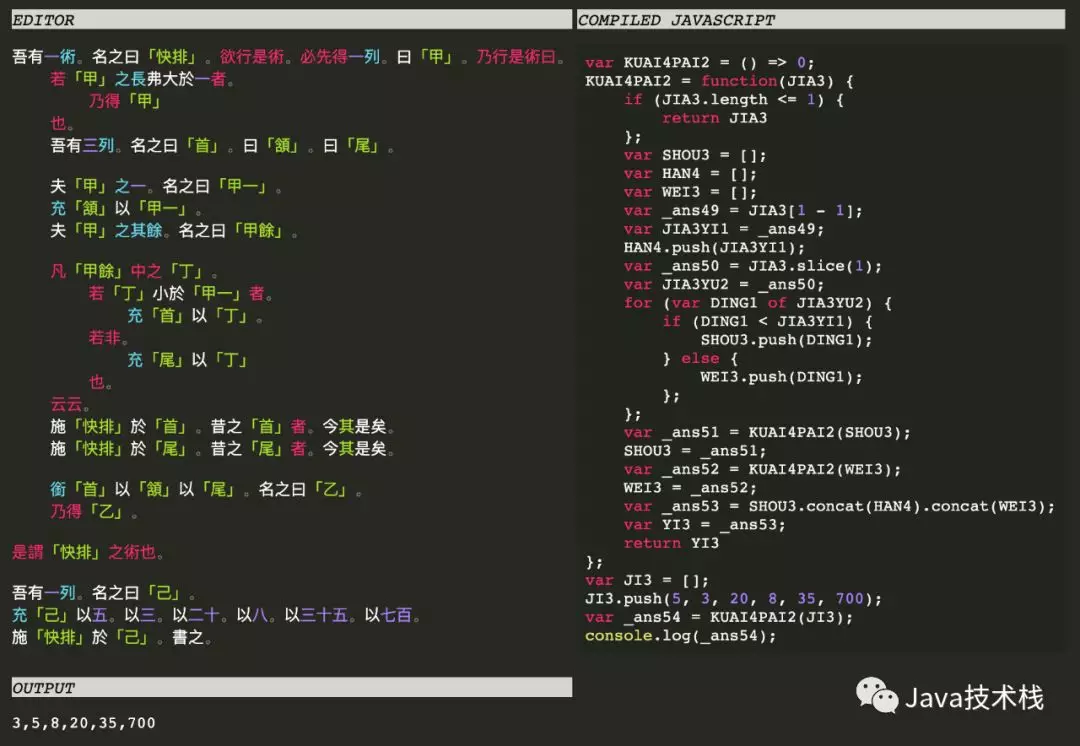
看上图,不知所云,直接来看一个 Hello World 示例吧!
文言:
吾有一數。曰三。名之曰「甲」。
為是「甲」遍。
吾有一言。曰「「問天地好在。」」。書之。
云云。
等同于以下 JavaScript:
var n = 3;
for (var i = 0; i < n; i++) {
console.log("問天地好在。");
}
输出:
問天地好在。
問天地好在。
問天地好在。
特点
-
符合古汉语语法的自然语言处理程序
-
可以编译成 JavaScript,Python,或者 Ruby
-
图灵完备
-
在线 IDE,即刻体验
-
通过几个例子快速入门
语法定义
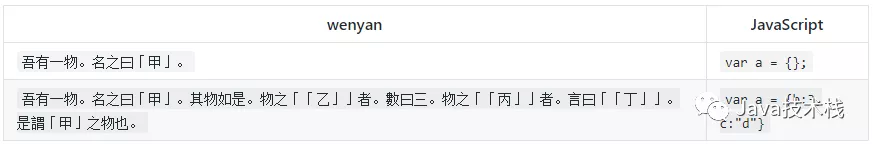
变量

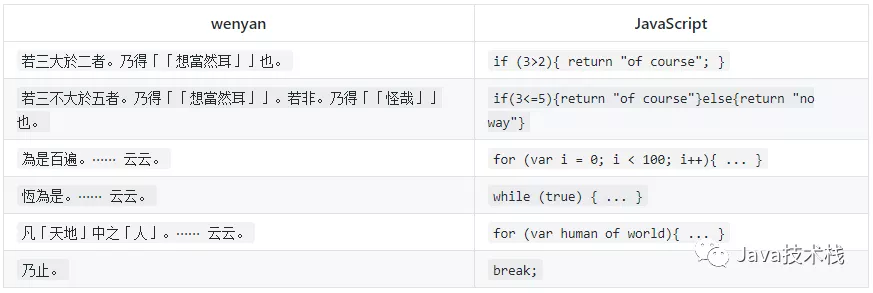
流程控制

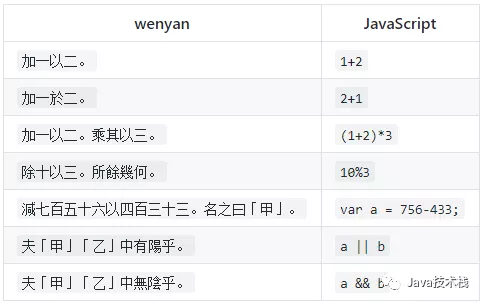
运算

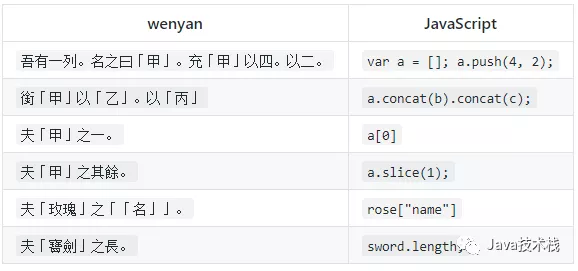
容器
数组下标从一开始。而不是零。

对象

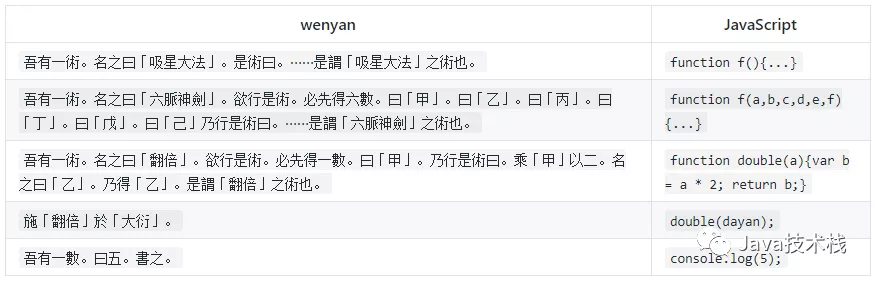
函数

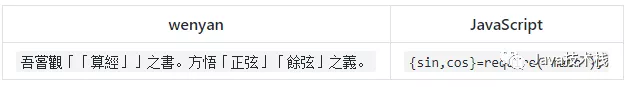
导入

渲染器
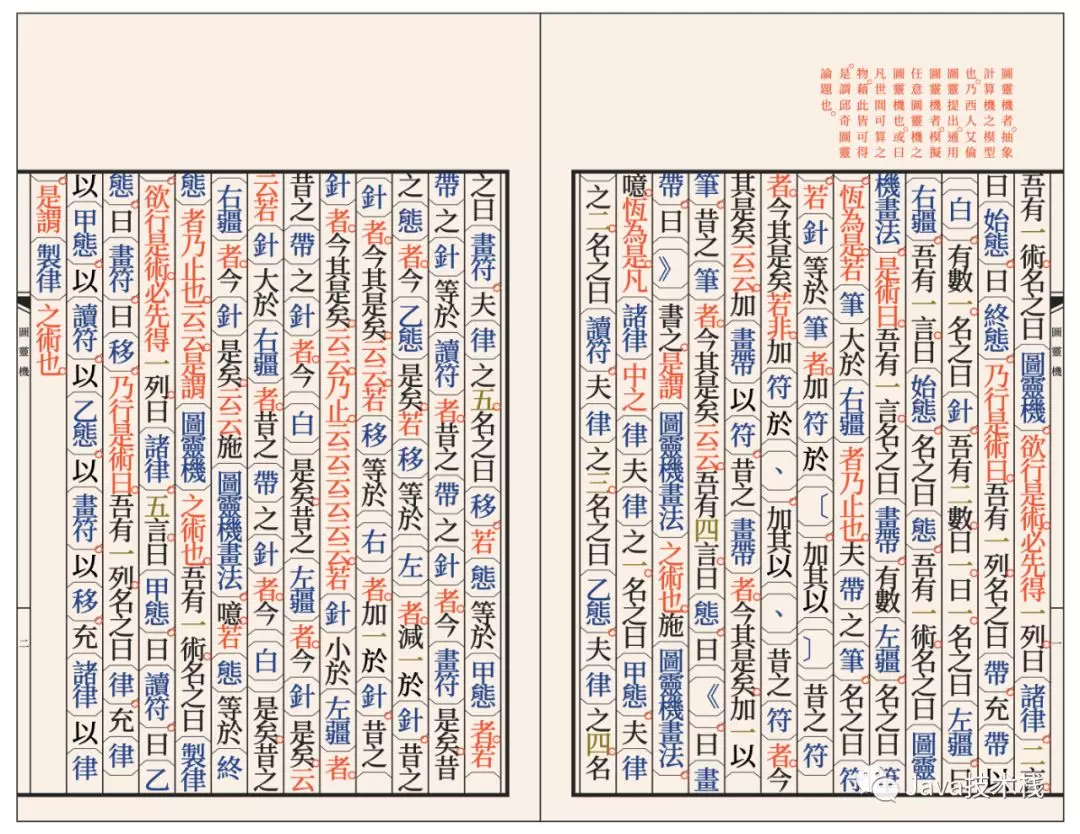
src/render.js 脚本文件能把 wy 代码格式化输出成为古汉语书籍样式(历史印刷书籍)的矢量图(SVG)。
同时它还可以将生成的SVG文件解析回原始文言代码。下图是用 wenyan 编写的 万能图灵机程序 渲染而成。

文言文编程地址:
https://github.com/LingDong-/wenyan-lang
文言文编程在线 IDE:
http://wenyan-lang.lingdong.works/ide.html

有兴趣的可以看下,英文已经很难了,文言文编程更难,真的不知所云……
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


